WP Kulüp › Forums › Soru & Cevap › Site Hızlandırmak › Mobil Hız Skorumu Nasıl 100 Yaparım???
-
Mobil Hız Skorumu Nasıl 100 Yaparım???
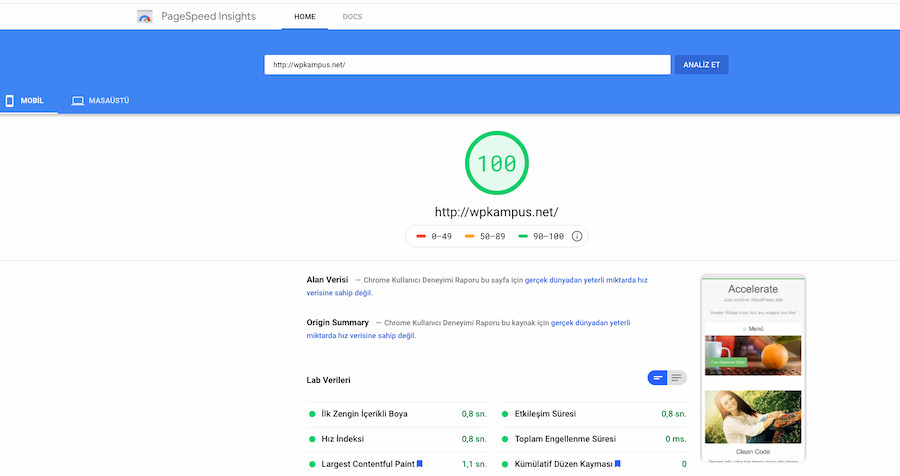
Bu yazı Selma Söğüt tarafından oluşturuldu 02/09/2020 at 19:33Google hız testinde mobil hız skorunu nasıl 100 yapabilirim?
Herşeyi denedim olmuyor.Silinmiş Kullanıcı cevapladı 4 yıllar, 10 ay önce 3 Üye · 4 Cevap -
4 Cevap
-
Merhaba,
Her site sahibinin yaşadığı bir sorun. Çözümü kolay değil ancak aşağıdaki ipuçları size yardımcı olacaktır.
Bu yazı ile ilgili olarak kodsuz yapabiliceklerinize 8 Adımda WordPress Site Hızlandırma yazımdan bakabilirsiniz.
1- Doğru tema seçmek; Bazı temalar ne yaparsanız yapın kendi yapıları gereği hızlanmayacaktır. Bu nedenle temayı almadan önce demosunun hız testini yapın. Ücretsiz olarak Accelerate ücretli olarak da Flatsome temalarını tavsiye ederim.
2- Görselleri optimize edin. Görselleri optimize edin. Daha çok optimize edin. squoosh.app sitesinden ücretsiz olarak optimizasyon yapabilirsiniz.
3- Kullanmadığınız eklentileri kaldırın
4- Kullandığınız eklentilerin gereksiz CSS ve JS dosyalarını kaldırın. (İleri teknik bilgi gerektirir) (oluşturmayı engelleyen kaynaklar)
Temanın functions.php dosyasına eklenecek kodlar
DİKKATLİ OLUN
// Gutenberg ile gelen blok css ve js dosyalarını kaldırır add_filter('use_block_editor_for_post_type', '__return_false', 10); // Don't load Gutenberg-related stylesheets. add_action( 'wp_enqueue_scripts', 'remove_block_css', 100 ); function remove_block_css() { wp_dequeue_style( 'wp-block-library' ); // WordPress core wp_dequeue_style( 'wp-block-library-theme' ); // WordPress core wp_dequeue_style( 'wc-block-style' ); // WooCommerce wp_dequeue_style( 'storefront-gutenberg-blocks' ); // Storefront theme }5- Kullanmadığınız ikon kütüphanelerini kaldırın (oluşturmayı engelleyen kaynaklar)
DİKKAT teme functions.php içine eklenecek
// Dashiconları kaldırır function wpdocs_dequeue_dashicon() { if (current_user_can( 'update_core' )) { return; } wp_deregister_style('dashicons'); } add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );//Temadan Fontawesome kaldırır add_action( 'wp_print_styles', 'wpokulu_dequeue_font_awesome_style' ); function wpokulu_dequeue_font_awesome_style() { wp_dequeue_style( 'accelerate-fontawesome' ); wp_deregister_style( 'accelerate-fontawesome' ); }6- Autoptimize eklenti ile CSS,JS ve HTML optimizasyonu yapın
7- Lazy load özelliğini açın (Autoptimize ile)
8- Mümkün olan tüm JS dosyalarını defer olarak yükleyin mümkün değilse async
9- Fontları display:swap özelliği ile yükletin. Autoptimize ile
10- Sayfada sadece 1 font kullanın, google font kullanacaksanız 400 ve 700 kalınlık italik ve regular yükleyin başka yüklemeyin.
Google fontları kaldırmak için
DİKKAT teme functions.php içine eklenecek
function wpokulu_remove_google_fonts() { wp_dequeue_style('accelerate_googlefonts'); wp_deregister_style('accelerate_googlefonts'); } add_action('wp_enqueue_scripts', 'wpokulu_remove_google_fonts', 100);11- İçerikleriniz uzun olabilir ancak çok fazla uçan kaçan şey olmasın. (aşırı animasyon, dönen resimler vb)
WordPress Güvenlik Yedekleme & Hız Eğitimi
WordPress Site Hızlandırma Canlı Yayın Kaydı
-
Silinmiş Kullanıcı
Silinmiş Kullanıcı03/09/2020 at 14:33function wpokulu_remove_google_fonts() {
wp_dequeue_style(‘accelerate_googlefonts’);
wp_deregister_style(‘accelerate_googlefonts’);
}add_action(‘wp_enqueue_scripts’, ‘wpokulu_remove_google_fonts’, 100);
Hocam bu kodda wpokulu yazıyor biz bu şekilde yükleyemeyiz sanırım kodu biz nasıl yapmalıyız o kısımdaki değişikliği rica etsem bilgi verebilir misiniz?
-
Merhaba Alev,
Onları o şekilde kullanabilirsin. Bunlar sadece fonksiyon ismi.
istersen oraya alev de yazabilirsin fark etmeyecektir.-
Silinmiş Kullanıcı
Silinmiş Kullanıcı04/09/2020 at 14:29çok teşekkürler burdaki önerilerinizi denedim çok etkili oluyor 🙂
-
-
-
Log in to reply.