WP Kulüp › Forums › Soru & Cevap › Elementor › Mobilde sayfada oluşan boşluklar
-
Mobilde sayfada oluşan boşluklar
Bu yazı Hakan Saru tarafından oluşturuldu 25/12/2023 at 19:29Merhaba, elementor ve astra ile bir tema üzerinde düzenleme yapıyorum. Sıkıntı olan kısım mobilden girince site mobil uyumlu olmasına rağmen sayfanın kenarlarında sağa sola boşluk var. Bu durumu nasıl düzeltebilirim. Normal bir şekilde giriyorum siteye aşağıya doğru kaydırınca kenarda boşluklar olduğu için sağa sola kayma yapıyor.
Sinan Doğan cevapladı 2 yıllar önce 3 Üye · 14 Cevap -
14 Cevap
-
-
-
-
-
Teşekkürler, bugün sizi biraz yoruyorum kusura bakmayın. kullandığım temada farklı biraz. Mobilde menü kısmını düzenlemek için. Normalde tema ayarları mobil menü oluyor ve düzenliyorsun. Bu sefer nedense mobil menü yok ve diğer kısımlarda bu kısmı düzenlemek için bir seçenek bulamadım. Ne yapabilirim, biraz araştırdım bulamadım videolarda
-
Düzenlemek istediğiniz şeyin ne olduğunu anlayamadım, tasarımsal özellikleri mi değiştirmek istiyorsunuz? Öyleyse menü düzenleme yerinde mobil görünüme geçtiğinizde yaptığınız değişiklikler mobil için geçerli oluyor
-
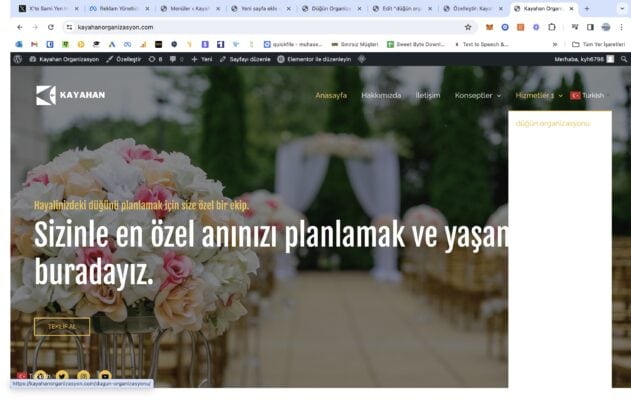
Bilgisayardan Anasayfa – Hakkımızda – Paketler – Hizmetler – İletişim bu şekilde ayarladım. Hizmetlerin altına alt menüler ekledim. Lakin mobilde tüm sayfalar gözüküyor masaüstündeki gibi bu şekilde gözükmüyor: Anasayfa – Hakkımızda – Paketler – Hizmetler – İletişim
-
Sorunu şimdi anladım, kayahanorganizasyon.com/wp-admin/nav-menus.php bu sayfadaki menülerde mobil için ayrı bir menü oluşturulmuş olabilir. Kontrol edebilir misiniz
-
-
-
-
Hakan Selam,
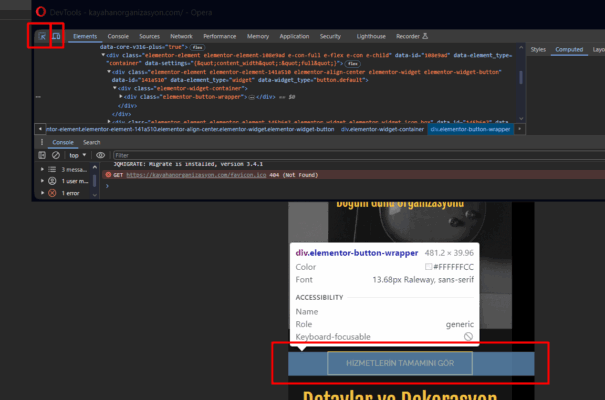
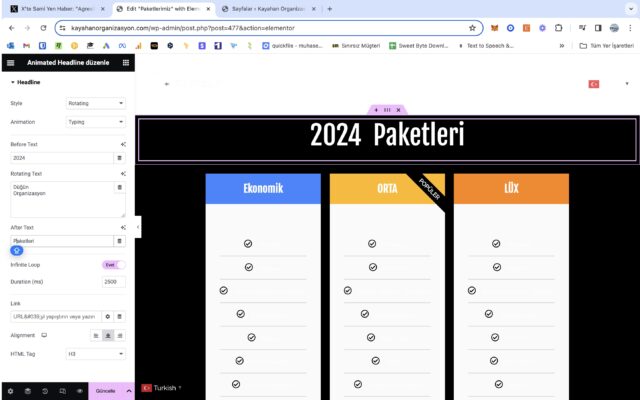
O sayfadaki bir elemenın genişliğini elle ayarlamışsın bundan dolayı o elemanı bulup genişliğini değitrimelisin.
Alt menüdeki renkler için astra header builderdaki kısma gidip oradan alt menü rengini değiştirmelisin. Transparan header varsa onun alt menü rengi değişmeli.
Log in to reply.