WP Kulüp › Forums › Soru & Cevap › Astra Teması › HEADER
-
HEADER
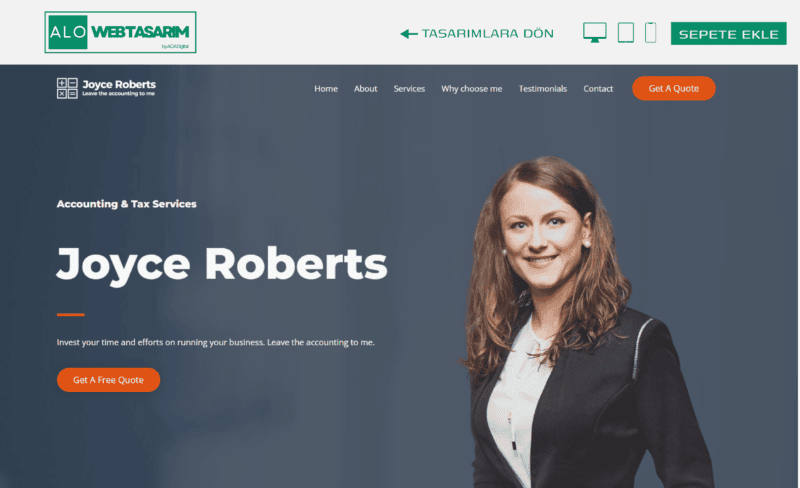
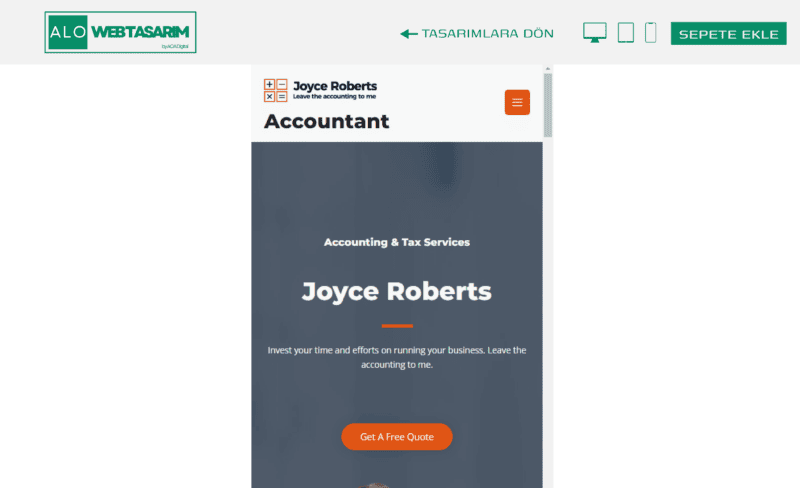
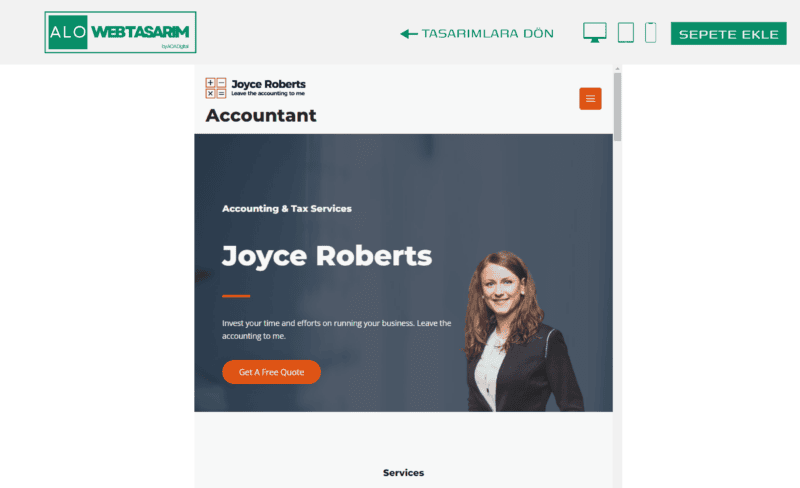
Bu yazı Ahmet Celal Çetin tarafından oluşturuldu 24/07/2024 at 19:58Merhaba. Yeni başlayacağım bir projede 2 farklı header kullanacağım. Anasayfa Hakkımızda İletişim Tasarımlar gibi sayfalarda Standart header yapısını kullanacağım. Tasarımlar sayfasında herhangi bir tasarım başlığına tıkladığında iframe kodu ile canlı siteyi önizleyecek kullanıcı. Yukarıdaki header da Logo Tasarımlara geri dön – Masaüstü versiyon ikonu – Tablet ikonu – Mobil ikonu olmasını istiyorum . Bu ikonlara tıkladığımızda otomatikman ilgili cihazda göründüğü şekli ile önizlemenin görünmesini istiyorum. Konu hakkında bilgi sahibi olan varsa yardımlarını rica ederim. Teşekkürler
Ercan Gülçay cevapladı 1 yıl, 4 ay önce 5 Üye · 11 Cevap -
11 Cevap
-
-
Elementor PRO kullanıyorsan her bir sayfa için ayrı header kullanabilirsin. headr oluşturduğunda condition kısmında (yayınlarken çıkıyor) nerede görüntüleneceğini seçebiliyorsun.
-
Bir diğer yöntem de https://proelements.org/ eklentisi ile elementora bazı pro özellikler kazandırarak, oluşturacağın headerın hangi sayfalarda geçerli olacağını (condition) seçebilirsin.
Şablonlardan Header ekleyerek 2 tasarım oluşturmalısın. her ikisini de kaydettiğinde sana nerelerde hangi sayfa/yazılarda görünmesini istediğini soracak.proelements.org
PRO Elements | PRO features of Elementor for free!
PRO Elements. Free WordPress plugin that enables PRO features in the Elementor page builder. With automatic updates.
-
Header oluşturmada sorun yok ancak benim anlatmak istediğim oradaki (mobil tablet masaüstü) ikonlarına tıklandığında aşağıda görüntünün o cihaza göre düzenlenmesi. yani masaüstü versiyonda sayfayı acsa bile tablete tıkladığında tablet genişliğinde ekran gözüksün istiyorum 🙂
-
Merhaba,
Sekmeler widgeti ile masaüstü cihazlar için bunu kolayca yapabilirsiniz. Ama ya tabletler? veya telefon? Bir telefonda Masaüstü’nü nasıl göstereceksiniz?
Söylediğiniz şey çok uğraştırıcı görünüyor. Her bir sayfa için 3 ayrı tasarım ve bunlara tanımlı kurallarla işliyor. Buda sadece sabit 3 cihaz için geçerli olur. Yani atıyorum mobil için iphone 15 ölçüsünü seçersiniz ama samsungu seçemezsiniz gibi. Binlerce ekran tipini 3 ana kategoride toplayacağım diyorsunuz. Yapmak istediğiniz siteye bir örnek; Belkide bize daha fazla detay vermelisiniz projeniz hakkında.
Sevgiler,
screenfly.org
Screenfly / Test Your Website at Different Screen Resolutions
Test your website on any screen size including desktops, tablets, televisions, and mobile phones.
-
-
Yada bunu yapmayacagım direk iframe ile site içine gömeceğim. hangi cihazda acılırsa orda otomatik gözüküyor zaten.
-
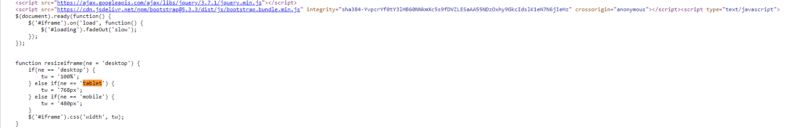
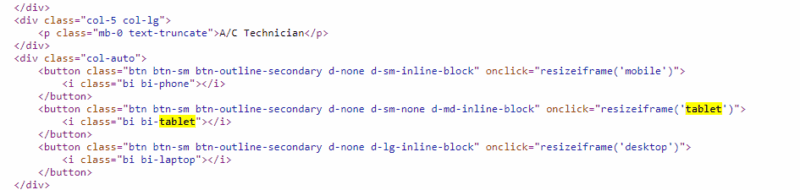
Selam, siz WordPress ile tema şablonlarınızı hazırlayın, ayrı bir subdomain açın ve içerisine boş bir html dosyası oluşturun ve referans gösterdiğiniz bu sitenin tüm kaynak kodlarını kopyalayıp yapıştırın. header alanındaki logo ve iframe kaynak bağlantılarını kendinize göre değiştirin ve kaydedin. Ben örnek olarak aşağıdaki kodu astra’nın başka şablonlarında denedim oluyor. subdomain.siteadresi.com/sablon1.html gibi bir adres ile yayınlayabilirsiniz bunu.
Eklediğiniz bağlantı rededildi hatası alırsanız sizin siteniz iframe kodlarını engelleyen bir durum vardır. Bunu çözerseniz çekecektir yada sadece astra şablonlarından çalışıyorsanız doğrudan bu bağlantıları da ekleyebilirsiniz kendiniz şablon oluşturmadan.
Saygılar
-
https://aca-digital.com/web-tasarim-bahar-kampanyasi/
Hocam ben burada deneme amaclı linki ekledim .iframe ile görünümde sorun yok . Headere koyacagım ikonlarla masaüstünde kullanıcı sayfayı ziyaret ederken o ikonlara tıkladığında görünen kısmın daralmasını istiyorum. Hosting olarak guzel hosting kullanıyorum . Hosting paketini değişeceğim cok sayıda site koyacagım için ve demo yayınlayacagım için yasak cevabı aldım. https://www.guzel.net.tr/private-cloud.php bu paketleri önerdiler
-
Selam, bu tarz şablonlar için burtinet üzerinden DirectAdmin bayi paketi alırsanız 100GB içerisine sınırsız olarak şablon kurabilirsiniz. Burada sınırsız olarak site ekleyebilirsiniz.
https://www.burtinet.com/hosting/bayi-hosting
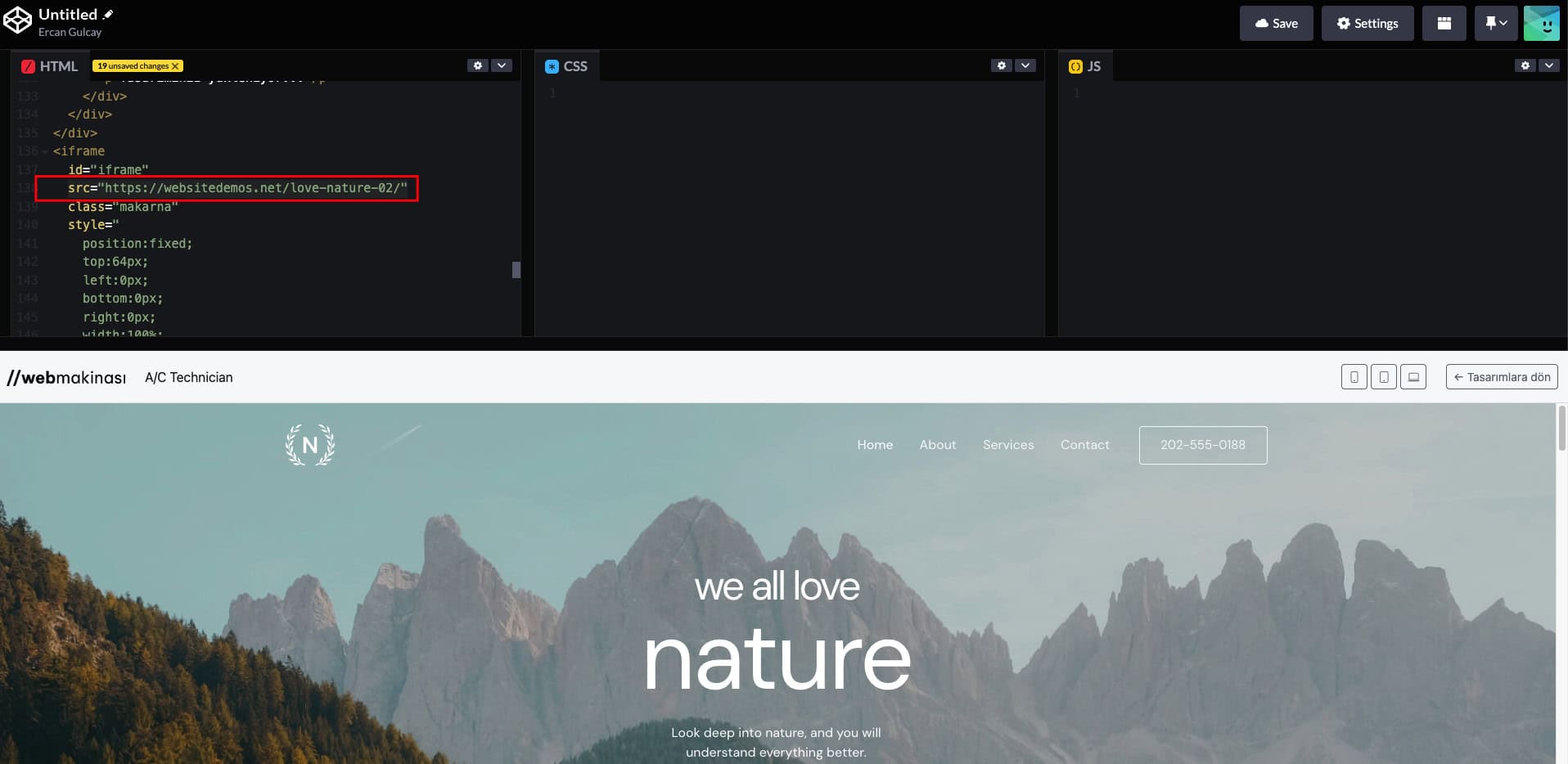
Cihaza göre iframe ile önizleme yapmak için şablonunuza header eklemenize gerek yok. Aşağıdaki gibi kaynak kodundan logo, tüm tasarımlara geri dön ve iframe içerisindeki kaynak bağlantısını değiştrdiğinizde aşağıdaki gibi basit bir html sayfa ile hostinginiz altında çalışacaktır. Ben aşağıdaki gibi ekledim ve çalıştı. Siz kendi şablonunuzda header alanını kaldırıp test edebilirsiniz.
-
-
-
Log in to reply.