WP Kulüp › Forums › Nasıl Olmuş › Örnek diyetisyen web sitesi tasarımı
-
Örnek diyetisyen web sitesi tasarımı
Bu yazı Esra Biçici tarafından oluşturuldu 10/02/2025 at 10:35Merhaba arkadaşlar, deneme amaçlı diyetisyen web sitesi tasarımı yaptım sizce nasıl olmuş ?
Kullandığım tema: blocksy
Bir diğer sorum da bu temayı daha önce kullananlar var mı sizce nasıl ?
https://esrabicici.wpokulu.club
Furkan Sayılan cevapladı 9 ay, 1 hafta önce 5 Üye · 7 Cevap -
7 Cevap
-
Footer kısmında logonuz yeşil rengiyle kalacaksa footer rengi daha açık bir ton tercih edilmeli.
Menü sade ve şık ama daha dikkat çekici hale getirilebilir. Özellikle “Hizmetler” bölümü daha öne çıkarılabilir.
Genel olarak site başarılı ve profesyonel görünüyor. Özellikle tasarım ve kullanıcı dostu arayüz açısından iyi bir başlangıç yapılmış. -
Esra eline sağlık.
Sanırım ilk siten. Gayet başarılı. Logodaki renkleri kullanmışsın bu da bir bütünlük sağlamış
Bu tür bir sitede whatsapp önemli onu da eklemişsin.
Menüde iletişim yanında hemen ara butonu da olabilir. Herkes whatsapp tercih etmeyebiliyor.
Yine müşteri çekebilmek için ücretsiz ön görüşme formu ekleyebilirsin ana sayfaya. Bu kez onlar tıklayıp aramaz sen bilgilerini toplamış olursun potansiyel müşterilerin.
Blog yazılarında da yazı içinde arama butonları ya da ücretsiz ön görüşme için bilgini bırak formlarını kullanabilirsin.
Ayrıca yine blog yazılarında yazılar arasında birbirine bağlantı vermen seo için iyi olur.
-
Site genel olarak güzel duruyor profesyonel bir görünümü var. Bazı tasarımsal noktalar dikkatimi çekti.
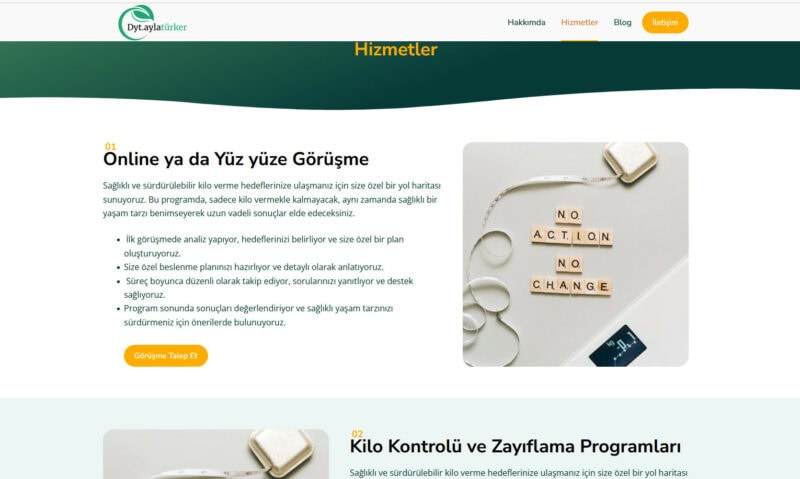
Ana sayfada sunduğum hizmetler bölümünde kullandığınız ikonların hepsi benzer tasarım çizgisinde olursa daha güzel durur.
Başarı hikayeleri kısmında eğer yapabilirseniz sağa sola kaydırmalı before after oluyor öyle daha iyi olabilir mobilden giren biri rahatça kullanabilir. Üzerine gelince değişmesi mobil kısımda zorlayabilir.
Footerın üzerindeki Bizimle İletişime Geçin bölümünün rengi daha farklı olursa footerdan ayrılabilir yeşilin bir tonu olabilir #76C189 mesela. İkisi bütün gibi algılanıyor. Footerda koyu renk kullanmışsınız logonun beyaz versiyonu kullanılsa daha şık durur.Hizmetler sayfasında danışanı yönlendirme için her hizmet altına veya bazılarının altına iletişime geçirmek için butonlar olabilir. Whatsapp kısmını kapatarak geziyor olabileceği için yönlendirme olsa iyi olabilir. Hizmetler sayfasında resimlerin kenarları oval değil sitenin genelinde oval kullanmışsınız burada da oval yaparsanız daha şık bir görüntü elde edersiniz. Benzer şeyi blogların yazılarında da yapabilirsiniz.
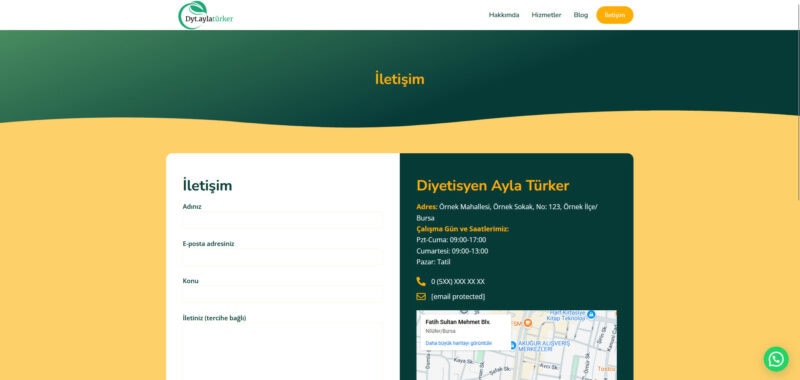
İletişim bölümünde sarı arkaplan olduğundan dolayı iletişim formundaki beyaz kayboluyor biraz. #ABCCB6 gibi bir yeşil ton veya sarı ton isterseniz #CB9C41 – #FFCF69 renkleri fena olmuyor. Yine iletişim formunun kenarlarına ovallik verebilirsiniz. 15px güzel duruyor. Form elemanlarının kenarlıkları açık sarı olduğu için beyaz zeminde metin girilecek alanın görülmesini zorlaştırıyor.
Menüde logonun üstünde ve altında biraz boşluk olursa logoyu ön plana çıkarabilirsiniz.
Birkaç ekran görüntüsü de paylaştım fikir olması için.
Log in to reply.