WP Kulüp › Forums › Soru & Cevap › Çok Dilli Siteler › FOOTER ELEMAN ÇAKIŞMASI
-
FOOTER ELEMAN ÇAKIŞMASI
Bu yazı Arda KÖLEMENOĞLU tarafından oluşturuldu 20/01/2024 at 20:27Sinan Doğan cevapladı 1 yıl, 9 ay önce 4 Üye · 12 Cevap -
12 Cevap
-
Merhaba,
O bir menü elemanı ise, menü ayarlarından arka planı beyaz yaparak, kendi başına bir eleman ise (özel dil değiştirici kısa kodu) WPML ayarlarlarından arka planı beyaz yaparak çözebilirsiniz.
Sevgiler,
-
-
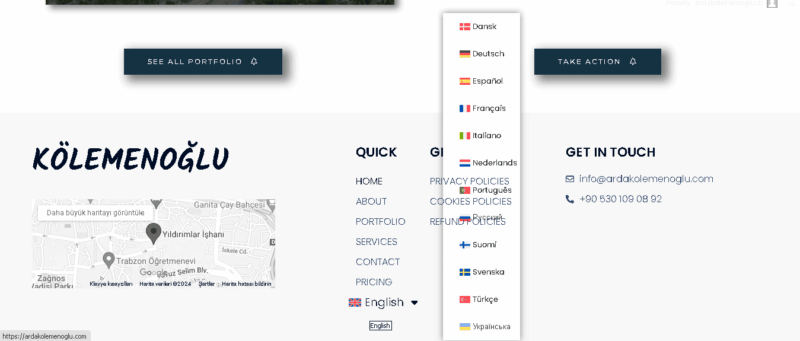
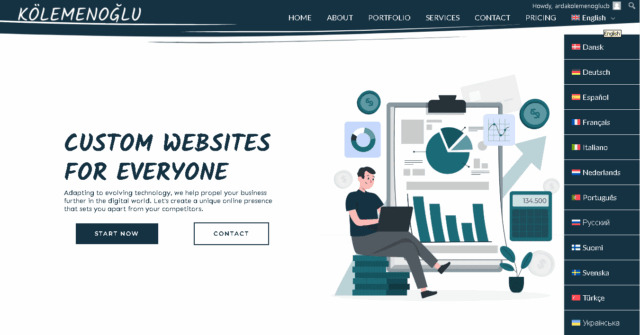
Arda orada çıkan dil seçeneği altta kalıyor.
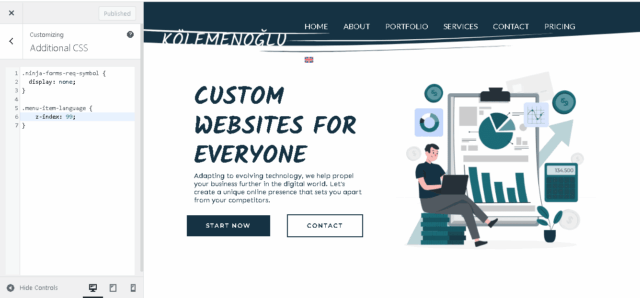
aşağıdaki kodu Görünüm/Özelleştir – >Ek CSS içine yapıştırıp bakar mısın?
.menu-item-language {
z-index: 99;
} -
-
-
-
Vermiş olduğum css kodu element id’si içeriyor, yani sadece o sitede kullanabileceğiniz bir koddu, şu anki sitenin adresini iletebilirseniz sorunu çözebiliriz
-
hiçbir dil ekli değil fakat 404 verince diller gözüküyor. https://ardakolemenoglu.com/xxx adresinden bakabilirsiniz ve nasıl öğreniyorsunuz paylaşır mısınız?
-
Merhabalar,
bu sefer sorun daha farklı anladığım kadarıyla,
.menu-item.jet-nav-hover>.jet-nav__sub.jet-nav-depth-0 {
top: -130vh!important
}
Böyle bir çözüm buldum fakat her ekranda çalışacağının garantisini veremiyorum, aklıma başka bir yöntem gelmedi maalesef. Deneyip geçici olarak kullanabilirsiniz
Kolay gelsin
-
-
-
Log in to reply.